Color Palette Reference
Here are some reference color palettes when needing colors for a new project.

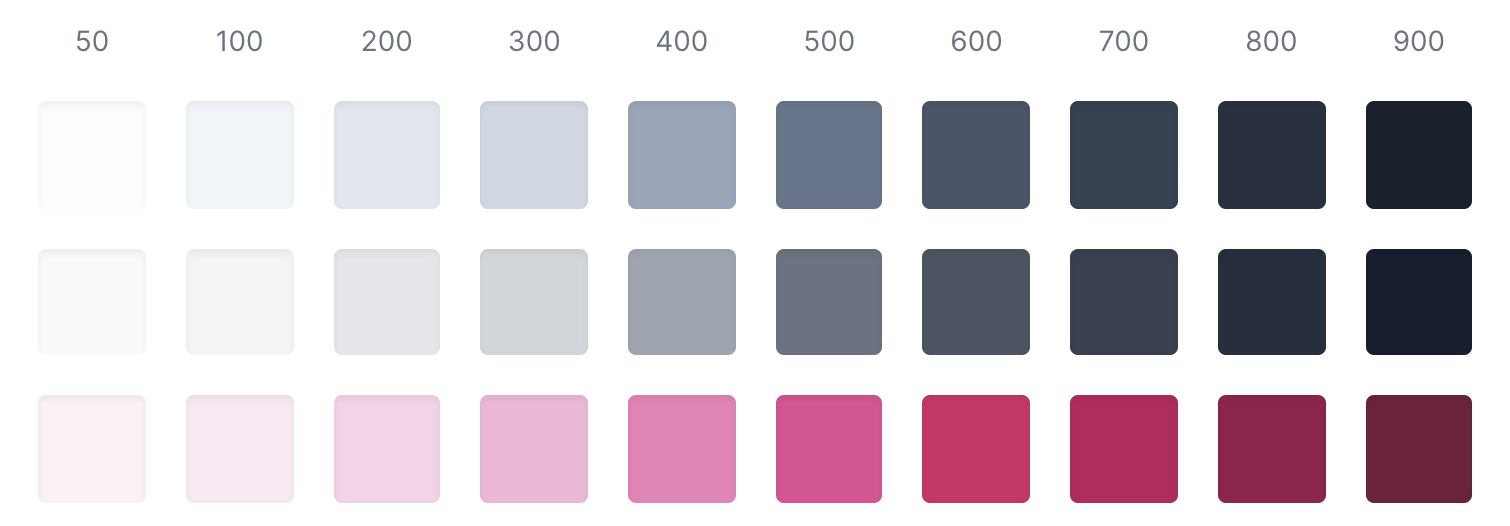
Tailwind UI
Twitter Dark Mode
- Navbar Background: #16202c
- Content Background: #17222b
- Border: #38444c
- Text Color: #f7f7f8
- Link Color: #1da1f2
/* twitter */
:root {
--navbar-bg-color: #16202c;
--content-bg-color: #17222b;
--border-color: #38444c;
--text-color: #f7f7f8;
--link-color: #1da1f2;
}
Discord Dark Mode
- Navbar Background: #2e3136 or #1f2225
- Content Background: #2e3136
- Border: N/A
- Text Color: #dcddde
- Link Color: #00aff4
/* discord */
:root {
--navbar-bg-color: #1f2225;
--content-bg-color: #36393e;
--text-color: #dcddde;
--link-color: #00aff4;
}