Welcome
Welcome to the website.
Here are some links to get you started.
Contact Information:
Welcome to the website.
Here are some links to get you started.
Contact Information:
Here are some projects that I've made.

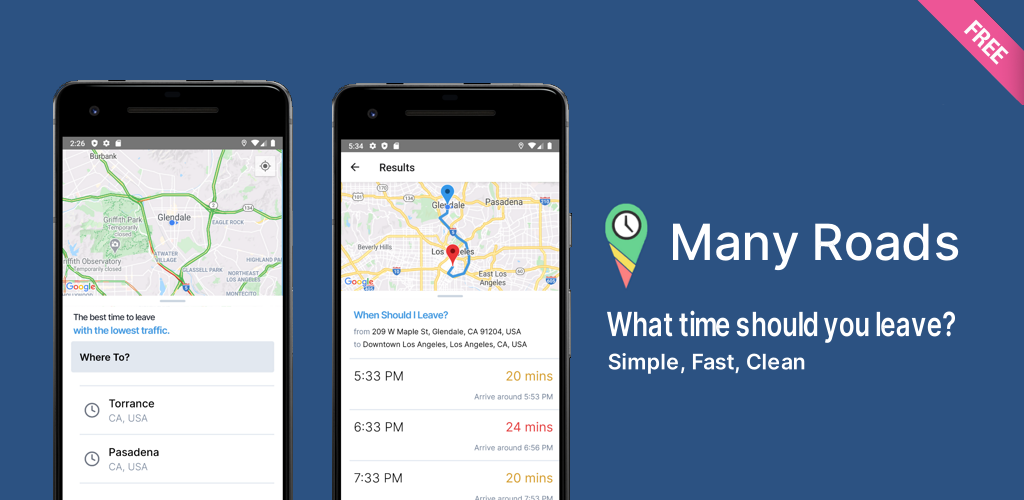
Find the best time to leave with the lowest traffic.
'Many Roads' will give you an hour by hour breakdown how long a trip will take depending on when you leave.
Use the search, which features Google's own autocomplete, to look up any route.
The app will tell you the exact minutes that your route will take, so that traffic will never take you unawares.
Driving is better with the road to yourself.
Both iOS and Android versions were made with React Native.
For the backend, the app pings a serverless Node.js server hosted on Google Cloud Run. It uses the Google Map API to fetch information on ETAs and returns the results to the application.
React NativeNode.jsGoogle Cloud RunGoogle Map API
Send Screenshots to Discord with a Single Button!
Grobel is a simple one-click method for sharing websites + screenshots to Discord.
It features whitelist and blacklist functionality, so you can be selective about what you share.
As well as an 'Auto-Grobel' feature, so you can automatically track personalized histories with screenshot context.
The extension comes with a grand total of 40 webhooks.
Chrome Extensions function similarly to regular websites in the user's browser, alibit with 'special permissions'. As such, making is relatively straighforward with some basic HTML and CSS.
These 'special permissions' are outlined as Chrome APIs. This app uses the screenshot API and sends the captured image as a POST request to a webhook provided by Discord.
The rationale was to have a way to send images directly to Discord without having to worry about any authentication. The server administrator would just have to supply the webhook link to whatever user wanted to send content to a particular server.
HTMLCSS
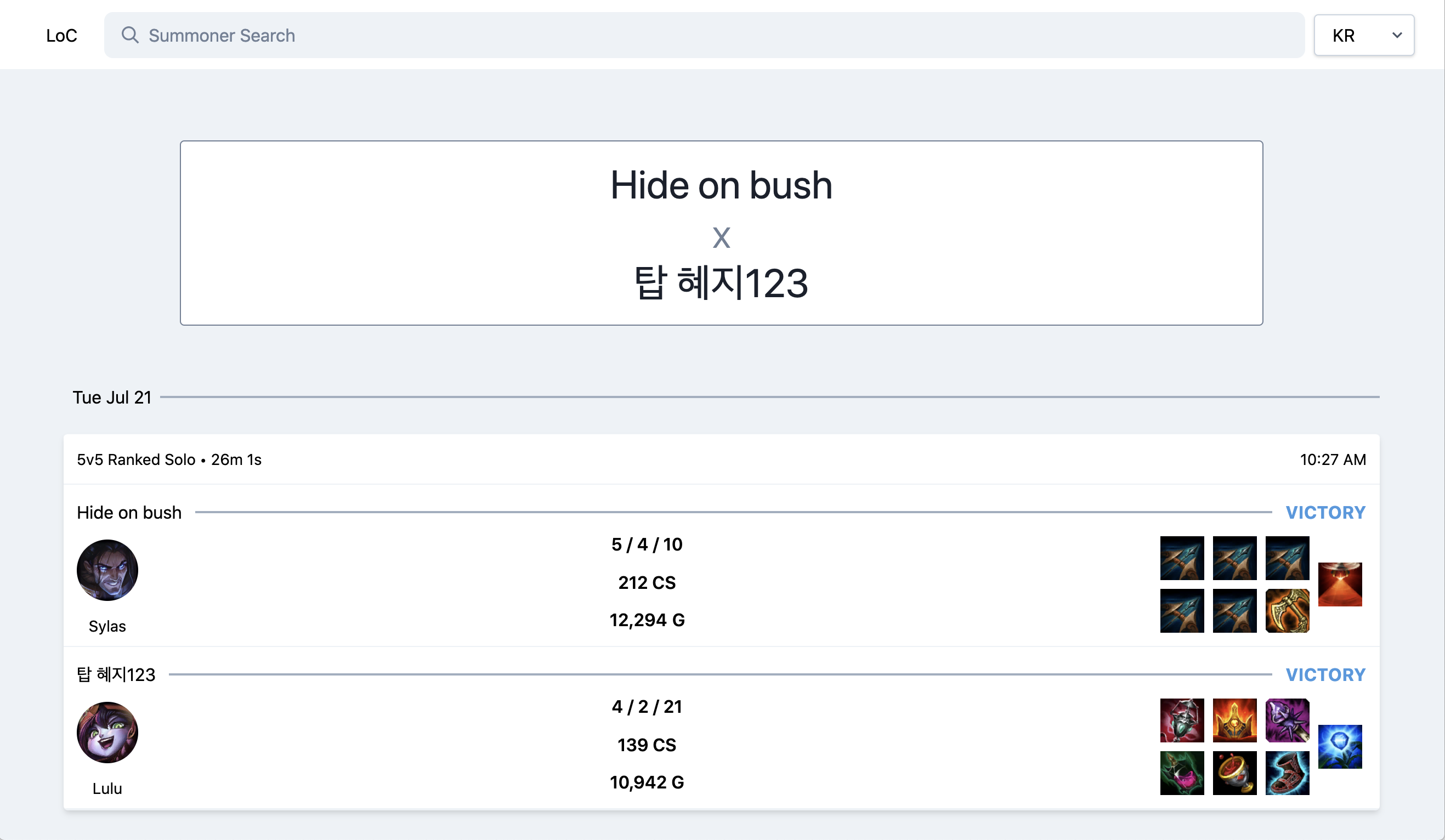
Look up your comrades and see who they play the most with.
Find detailed breakdowns of player specific match histories.
Use the search bar above, or click on the button to see a sample profile.
The website was bootstrapped from create-react-app. It uses React to deal with routing and hooks like useState to deal with state. The website is not particularly complex, so more intricate state solutions like Context, Redux, or Recoil were not necessary.
The application fetches data from the Riot API. In order to not expose keys, Riot mandates that API requests have to go through an intermediary server. To this end, the application uses AWS Lambda as a serverless in-between.
The website is hosted on Google Cloud Run.
ReactHTMLCSSTailwind CSSStyled ComponentsNode.jsAWS LambdaGoogle Cloud Run